CSS symbols Descriptor
The CSS symbols descriptor is used with the @counter-style at-rule to provide the symbols to be used for the marker representations.
The @counter-style rule accepts a name, followed by a number of descriptors, which define the counter style. The symbols descriptor allows you to specify the symbols used by the marker-construction algorithm specified by the system descriptor.
Note that the symbols descriptor must be specified if the counter system is cyclic, numeric, alphabetic, symbolic, or fixed.
Here's an example of using the symbols descriptor.
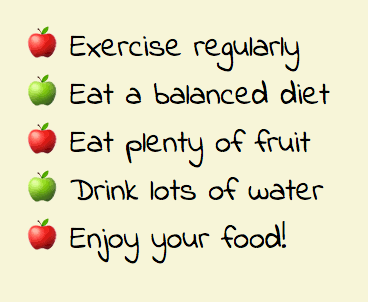
If your browser supports the @counter-style at-rule, the above code could result in a list that looks something like this:

In the above example, we use two symbols. The first symbol is the Unicode code point for a red apple. The second is for a green apple. In this case we use system: cyclic. This results in the two emojis looping over and over as required to finish the list.
Possible Values
The symbols descriptor accepts the following values.
The symbol can be a string, image, or custom-ident, and the three types can be mixed in a single descriptor.
Counter representations are constructed by concatenating counter symbols together. Identifiers are rendered as strings containing the same characters. Images are rendered as inline replaced elements. The default object size of an image counter symbol is a 1em by 1em square.
Official Specifications
The symbols descriptor is defined in CSS Counter Styles Level 3 (W3C Candidate Recommendation, 11 June 2015).